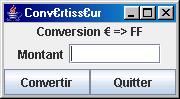
Lors du précédent TP vous avez commencé à développer une petite application graphique permettant d'effectuer la conversion en francs d'une somme exprimée en euros. Cette précédente séance de Travaux Pratiques a été consacrée à la création des différents composants (conteneurs, boutons, zones de saisie,...) et à leur disposition via différents LayoutManager's. Vous deviez arriver à qqch qui devait graphiquement resembler à ceci:

Maintenant que l'interface graphique est réalisée il faut s'attacher à déclencher certaines opérations lors de l'activation de tel ou tel widget. Vous allez donc associer des événements à ces widgets ainsi que des listeners dont le rôle sera justement d'exécuter une méthode donnée (callback) lorsqu'un tel événement surviendra.
En vous aidant du support de cours, faites en sorte que l'on puisse quitter proprement votre application lorsque l'on clique sur le bouton "Quitter".
Passons maintenant aux choses sérieuses: récupérer la chaîne de caractères saisie dans le JTextField, la convertir en numérique (cf. polycopié Java du module I5...) puis afficher le résultat à l'utilisateur. A noter que l'événement déclencheur pourra être généré soit quand l'utilisateur clique sur le bouton "Convertir" soit quand il effectue un retour chariot dans la zone de saisie.
Une fois la conversion effectuée, le résultat est affiché dans la console texte d'où a été lancée l'application avec un "simple" System.out.println
Cette fois-ci l'application affichera le résultat de la conversion dans une boîte de dialogue JDialog. Quand l'utilisateur cliquera sur "Ok", cette boîte de dialogue sera effacée/masquée/... pour permettre à l'utilisateur de revenir à l'application.
Plutôt que d'ouvrir et de refermer une boîte de dialogue à chaque conversion, nous allons maintenant ajouter un nouveau widget à notre interface pour afficher le résultat de la conversion. Ce pourra être un champ texte non editable (voir doc), un simple label,... A vous de choisir.
Dans cette variante de la version 3 nous n'attendons pas que l'utilisateur clique sur le bouton "Convertir" ou qu'il effectue un retour chariot dans la zone de saisie. En fait, à chaque fois qu'il tape un caractère, l'application récupère la chaîne actuellement saisie, la convertit puis l'affiche immédiatement dans le widget correspondant, un peu à l'image des convertisseurs euros/calculettes qui avaient été distribués il y a quelques années.