Dans ce TP, nous allons apprendre à créer des fenètre en Java, en utilisant la bibliothèque Swing.
Jusque là, vous avez appris à créer des objets à partir de classes que vous aviez définies vous-même. En Java, il existe de nombreuses classes déja préféfinies, dont celles de Swing. Pour apprendre à utiliser ces classes, la documentation de Java fournit le détail de chacune d'entre elles, avec la description de leurs attributs et de leurs méthodes. La documentation peut sembler un peu complexe au premier abord, mais vous vous y habituerez vite. Elle est généralement disponible sur toute machine qui possède Java ; vous pouvez également aller la consulter ici : http://java.sun.com/javase/6/docs/api/
On veut afficher une petite fenêtre au centre de l'écran, contenant un message indiquant la taille de l'écran. On utilise un objet JFrame pour réaliser la fenêtre.
Pour utiliser les classes de Swing, vous allez devoir importer les paquetages Swing. Pour cela, mettez ces instructions au début de votre programme:
import javax.swing.*; import java.awt.*; import java.awt.event.*;
Ecrivez un programme ne contenant que la fonction main. Nous y déclarons dans un premier temps un objet fenetre de classe JFrame. Nous affichons la fenêtre en invoquant la méthode show() de votre objet fenêtre.
Reportez-vous à la documentation pour trouver comment appeler le constructeur. Compilez et lancez cette première application. Normalement vous ne devez pas voir grand chose se passer. La fenêtre est si petite qu'elle est presque cachée par la barre de tâches.
La classe JFrame possède ses propres méthodes mais aussi celles des classes dont elle hérite dans la hiérarchie des classes Java. Vous pouvez observez l'ensemble de cette hiérarchie dans la documentation, à la rubrique Tree.
Parmis les classes dont JFrame hérite, il y a la classe Component, qui caractérise les objets graphiques en général. La classe Component dispose de la méthode setBounds pour se redimensionner. Recherchez-la dans la documentation. Utilisez-la pour modifier la taille et la position de la fenêtre.
Nous allons maintenant afficher un message dans la fenêtre. Cela se fait par la création d'un objet message (à partir de la classe JLabel) et par l'ajout de celui-ci dans la fenêtre.
Consultez la documentation de JLabel et créez un objet message de type JLabel, dont le contenu est "Bonjour" (où tout autre message de votre crû).
Tous les objets graphiques d'une fenêtre sont regroupés au sein d'un "content pane" (littéralement: dallage de contenu), qui est un objet de type Container. C'est-à-dire que chaque fenêtre possède un "content pane", qui à son tour possède un ensemble d'objet graphiques (organisés en dallage).
Notre message est un de ces objets graphiques. Pour l'afficher dans la fenêtre, il faut donc l'ajouter dans le "content pane" de la fenêtre. Cherchez dans la documentation de JFrame la méthode qui vous permet d'obtenir son "content pane", puis cherchez dans la documentation de Container la méthode qui vous permet d'y ajouter un composant graphique. Utilisez ces méthodes pour ajouter votre message dans votre fenêtre.
Dans toute application graphique, il existe des composants plus complexes que les simples messages. Nous voulons maintenant faire l'interface d'une application de conversion d'euros en francs, et pour cela il nous faut deux messages du type "Convertisseur euros -> francs" et "Entrez le montant à convertir", une zone de saisie de texte, et deux boutons "Convertir" et "Quitter".
Reprenez votre application précédente, mais à la place de créer simplement un composant de type JLabel, créez les composants dont nous avons besoin pour notre convertisseur. Vous avez besoin des classes JLabel, JButton, et JTextField
Comme dans l'exercice précédent, il faut les ajouter dans le "content pane" de la fenêtre. Dans l'exercice précédent, vous avez certainement utilisé la méthode add à un argument pour ajouter votre message dans le "content pane". Ici, comme vous avez plusieurs objets, vous allez devoir spécifier leur emplacement dans la fenètre. Pour cela, vous allez devoir utiliser la méthode add à deux arguments de la classe Container, le premier argument étant le composant à ajouter, et le deuxième la position. La position est spécifiée par une de ces constantes:BorderLayout.CENTER, BorderLayout.EAST, BorderLayout.WEST, BorderLayout.SOUTH, BorderLayout.NORTH.
Le placement que vous avez expérimenté dans la section précédente est le placement par défaut des JFrame, le BorderLayout, qui permet de placer les composants dans 5 emplacements différents (nord, sud, est, ouest, centre).
Il existe d'autres types de placements. Pour les expérimenter, vous devez créer l'objet correspondant et le spécifier au "content pane" de la fenêtre avec la méthode setLayout. Créez un objet FlowLayout et invoquez la méthode setLayout de votre "content pane" sur cet objet. Utilisez ensuite la méthode add à un seul argument pour ajouter chacun de vos composants. Executez votre programme et observez le comportement de l'affichage lorsque vous changez la taille de la fenêtre.
Il existe un layout qui vous permet d'afficher vos composant dans une grille dont vous spécifiez les dimensions. C'est le GridLayout. Essayez-le dons notre application, en créant une grille de 2 cases sur 3 cases.
Vous remarquerez que celui-ci n'est pas trés adapté car on aimerait qu'il n'y ait que le titre sur la première ligne, l'autre message et la zone de saisie sur la deuxième, et les deux boutons sur la troisième. Pour cela, nous allons faire des conteneurs imbriqués. Crééez deux conteneurs distincts, placer dans le premier le titre, dans le deuxième une grille contenant le texte, la zone de saisie et les deux boutons, puis placer les deux conteneurs obtenus dans le "content pane" de la fenêtre.
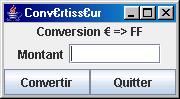
Voici, à titre purement indicatif, un exemple de ce que pourrait donner la GUI de votre application: