Étape 3: 1er formulaire HTML
Introduction
Maintenant que nous savons écrire un script PHP qui interroge une base de données SQLite et utilise ces données pour générer une page HTML, voyons comment “paramétrer” ce script, c’est-à-dire comment les envoyer des paramètres qu’il pourra utiliser pour “adapter” sa requête SQL.
Pour cet exemple nous allons demander à l’utilisateur de sélectionner l’enseignant dont il veut consulter le planning.
Formulaire HTML (texte libre)
Afin de comprendre le fonctionnement des formulaires HTML et du passage des paramètres CGI au script PHP, commençons par un formulaire ne contenant qu’un champ texte en saisie libre qui soumet les données à un script PHP ne faisant qu’afficher les données reçues.
Pour le formulaire HTML (fichier form01.html):
<html>
<head>
<title>Test formulaire HTML</title>
</head>
<body>
<form action="index03.php" method="GET">
Nom du prof
<input type="text" size ="40" name="prof" value="MM">
<input type="submit" name="go" value="Planning">
</form>
</body>
</html>

Pour le script PHP visé par ce formulaire (fichier index03.php):
<html>
<head>
<title>Formulaire HTML → PHP</title>
</head>
<body>
<h1>Formulaire HTML → PHP</h1>
<?php
$prof = $_GET['prof'];
echo "Vous avez demandé le planning de l'enseignant {$prof}.";
?>
<hr>
Fin du script...
</body>
</html>

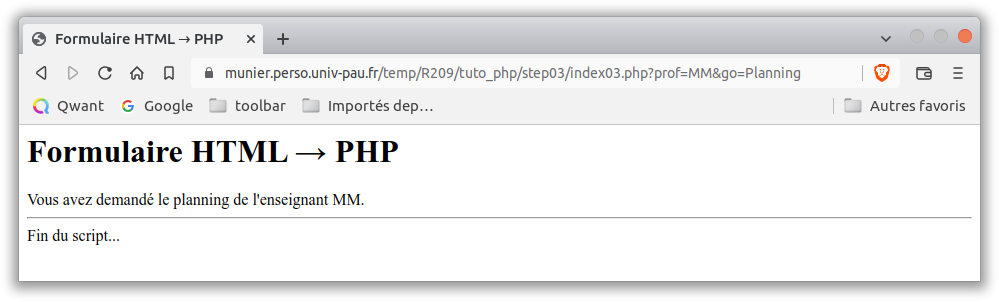
Vous pouvez tester vous-mêmes en cliquant sur ce lien.
Notons au passage que dans le formulaire HTML nous avons utilisé la méthode
GETpour transmettre les données. Les paramètres CGI sont alors encodés dans l’URL et sont “visibles”.
https://munier.perso.univ-pau.fr/temp/R209/tuto_php/step03/index03.php?prof=MM&go=PlanningLe paramètre
profa la valeur'MM'et le paramètregoa la valeur'Planning', les valeurs des paramètres CGI étant obligatoirement transmises sous forme de chaînes de caractères.
Formulaire HTML (liste statique)
L’utilisation d’un champ texte libre oblige l’utilisateur à connaître le nom de tous les enseignants. Nous allons plutôt lui proposer une liste déroulante dans laquelle il n’aura qu’à sélectionner le nom de l’enseignant. Remplaçons donc le widget <input type="text" [...]> de notre formulaire HTML par un <select [...]>. Pour l’instant, les différents éléments de la liste (les <option>) sont codés en dur dans le fichier HTML en veillant à bien recopier les valeurs de la table prof de notre base de données → liste statique.
Pour le formulaire HTML (fichier form02.html):
<html>
<head>
<meta charset="utf-8"/>
<title>Test formulaire HTML</title>
</head>
<body>
<form action="index03.php" method="GET">
Nom du prof
<select name="prof">
<option value="0">accès libre</option>
<option value="1">JJB</option>
<option value="2">AA</option>
<option value="3">PA</option>
<option value="4">SS</option>
<option value="5">SM</option>
<option value="6">MM</option>
<option value="7">FK</option>
</select>
<input type="submit" name="go" value="Planning">
</form>
</body>
</html>

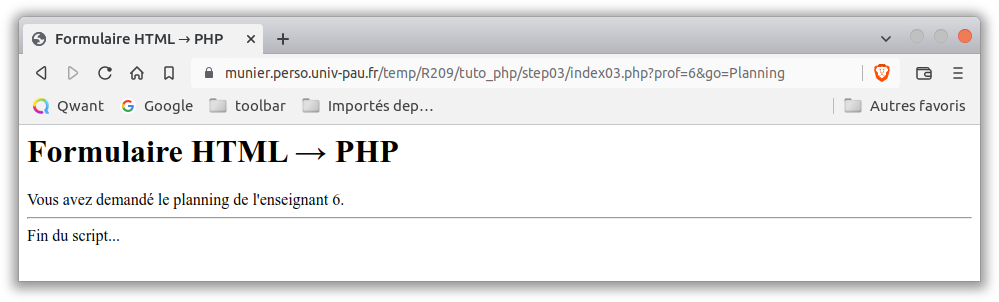
Ce formulaire HTML réalise la soumission vers le même script PHP que précédemment (fichier index03.php). Par contre, cette fois c’est le numéro de l’enseignant (ici 6) qui nous a été retourné par le formulaire, et non le nom de cet enseignant (ici MM). Dans les <option> du formulaire il faut donc bien distinguer la valeur qui sera retournée par le <select> et le libellé affiché dans le widget.

Au final ce n’est pas plus mal, car pour préparer la requête SQL qui nous ressortira la liste des créneaux de l’enseignant choisi, il sera plus simple d’écrire
select * from planning where (numprof=6);
que de devoir traverser une indirection via une sous-requête
select * from planning where numprof in (select numprof from prof where nomprof='MM');
Nous pouvons alors adapter le script PHP vu à l’étape 2 pour qu’il utilise la valeur du paramètre CGI prof dans sa requête SQL.
select * from planning where (numprof={$prof}) order by debut;
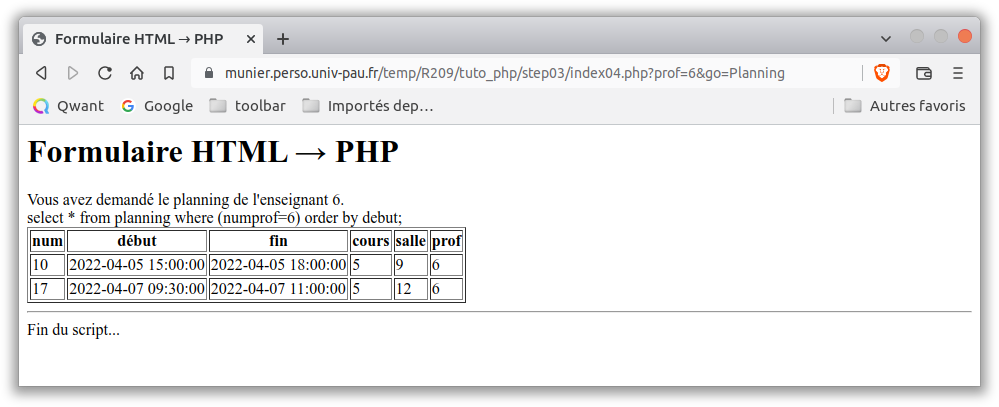
Ce qui nous donne le script PHP suivant (fichier index04.php):
<html>
<head>
<meta charset="utf-8"/>
<title>Formulaire HTML → PHP</title>
</head>
<body>
<h1>Formulaire HTML → PHP</h1>
<?php
$prof = $_GET['prof'];
echo "Vous avez demandé le planning de l'enseignant {$prof}.";
$dbh = new PDO('sqlite:planning.db') or die("impossible d'ouvrir la base sqlite");
$dbh->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "select * from planning where (numprof={$prof}) order by debut;";
echo '<br>'.$sql;
echo '<table border="1">';
echo '<tr><th>num</th><th>début</th><th>fin</th><th>cours</th><th>salle</th><th>prof</th></tr>';
foreach ($dbh->query($sql) as $row) {
echo '<tr>';
echo '<td>'.$row['numcreneau'].'</td>';
echo '<td>'.$row['debut'].'</td>';
echo '<td>'.$row['fin'].'</td>';
echo '<td>'.$row['numcours'].'</td>';
echo '<td>'.$row['numsalle'].'</td>';
echo '<td>'.$row['numprof'].'</td>';
echo '</tr>';
}
echo '</table>';
?>
<hr>
Fin du script...
</body>
</html>

Formulaire HTML (liste dynamique)
Comme je vous l’ai indiqué ci-dessus, lorsqu’on remplit les différents éléments <option> du widget <select> de notre formulaire, il faut veiller à ce que les valeurs de ces choix correcpondent bien aux informations présentes dans la base de données (dans notre exemple, la table prof). Ce qui nous oblige à devoir modifier ce fichier HTML à chaque fois:
- qu’il y a une erreur en recopiant le code ☹
- que la table
profest mise à jour
Il serait donc bien plus judicieux que cette liste soit peuplée justement à partir des données présentes dans la table prof. Qu’à cela ne tienne; écrivons un script PHP qui fait le job !
Ce qui nous donne le script PHP suivant (fichier form04.php):
<html>
<head>
<meta charset="utf-8"/>
<title>Test formulaire HTML</title>
</head>
<body>
<form action="index04.php" method="GET">
Nom du prof
<select name="prof">
<?php
$dbh = new PDO('sqlite:planning.db') or die("impossible d'ouvrir la base sqlite");
$dbh->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "select * from prof;";
foreach ($dbh->query($sql) as $row) {
echo '<option value="'.$row['numprof'].'">'.$row['nomprof'].'</option>';
}
?>
</select>
<input type="submit" name="go" value="Planning">
</form>
</body>
</html>
Lequel nous produira bien le code HTML suivant pour notre formulaire:
<html>
<head>
<meta charset="utf-8"/>
<title>Test formulaire HTML</title>
</head>
<body>
<form action="index04.php" method="GET">
Nom du prof
<select name="prof">
<option value="0">accès libre</option>
<option value="1">JJB</option>
<option value="2">AA</option>
<option value="3">PA</option>
<option value="4">SS</option>
<option value="5">SM</option>
<option value="6">MM</option>
<option value="7">FK</option>
</select>
<input type="submit" name="go" value="Planning">
</form>
</body>
</html>
Les listes de notre formulaire sont donc ainsi remplies automatiquement avec le contenu des tables de notre base de données → listes dynamiques.
Pour l’utilisateur ça ne change strictement rien: que le formulaire soit codé “en dur” dans un fichier HTML ou qu’il soit généré “à la volée” par un script PHP, le code HTML qu’il reçoit est identique.
Conclusion
À ce stade du tutoriel nous avons donc vu les bases d’un site Web dynamique construit sur les technos HTML/PHP/SQL:
- un formulaire HTML pour saisir des données (côté client)
- données qui sont ensuite transmises via des paramètres CGI à un script PHP sur le serveur
- lequel script PHP (exécuté côté serveur) les utilise pour configurer sa requête SQL sur une base de données (elle aussi côté serveur) puis traite le résultat de cette requête SQL pour générer (sur sa sortie standard) du code HTML
- code HTML qui sera renvoyé au client
- c’est le navigateur Web côté client qui se chargera d’afficher ce code HTML