1er site Web dynamique
Dans ce tutoriel je vais vous présenter comment concevoir et développer votre premier site web dynamique avec HTML, PHP et SQL. Je vais pour cela procéder étape par étape:
- cartographie du site → quelles pages devrons-nous développer ? de quelles données aurons-nous besoin ? quels scripts nous permettrons de “calculer” ces pages ? → structure de la base de données, test de requêtes SQL
- 1er script PHP → interrogation de la BdD puis génération d’une page HTML
- 1er formulaire HTML → l’utilisateur peut saisir des données qui seront transmises (paramètres CGI) au script PHP qui adaptera son traitement en conséquence
- petite parenthèse sur le problème des injections SQL
- hyperliens → dans le code HTML retourné au client, le script PHP génère des liens web vers des scripts PHP en encodant “à la main” des paramètres CGI dans les URLs
- ajout de JavaScript…
- ajout de CSS…
Sujet
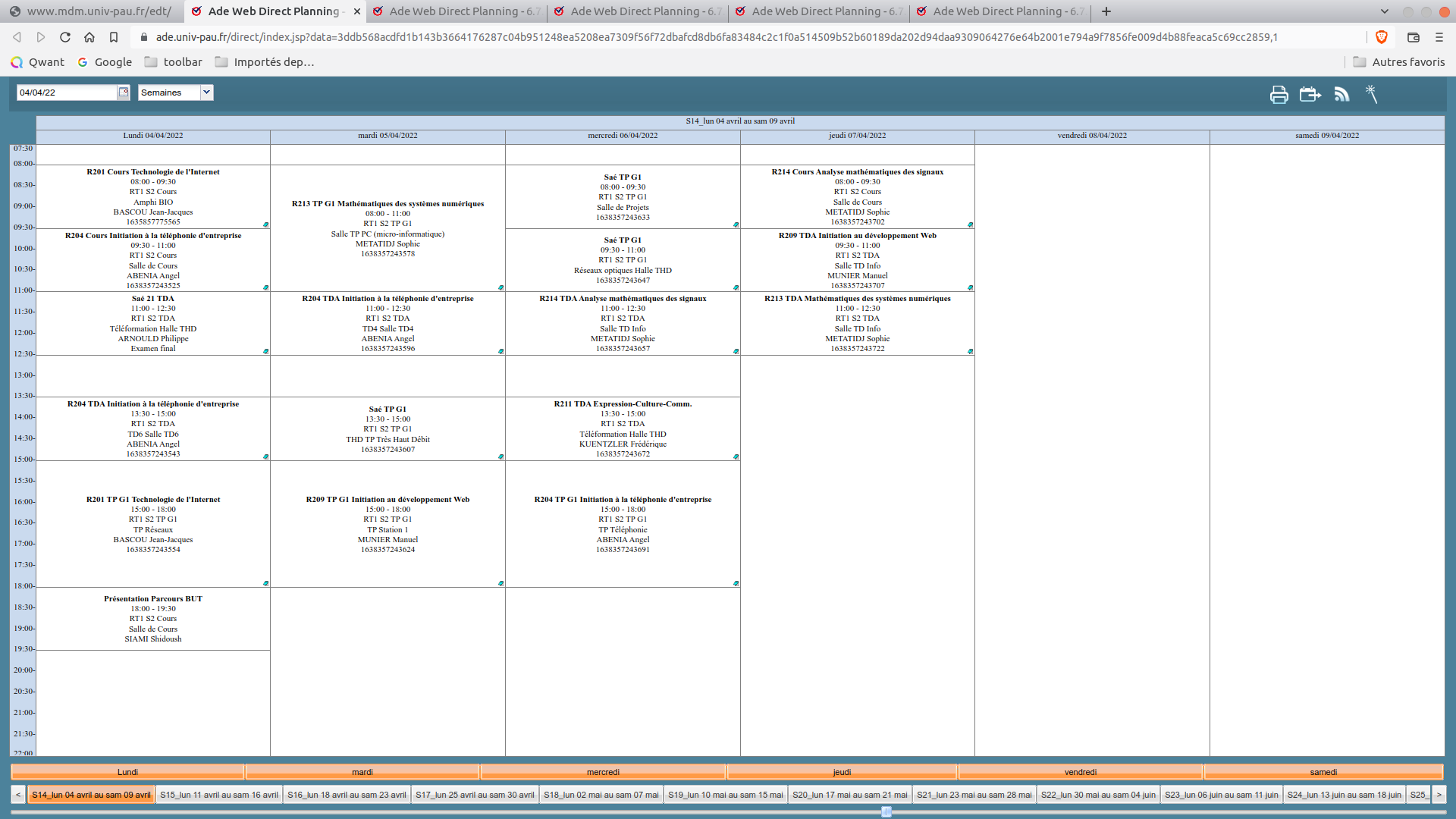
Je prendrais un sujet bien connu des étudiants: leur emploi du temps. Le planning est constitué d’une liste de créneaux avec pour chacun: date, heure de début, heure de fin, cours concerné, salle, enseignant. Voici ci-dessous un exemple de jeu de données extrait de notre serveur ADE Campus.

Remarque: Afin de simplifier le sujet, je ne vais pas m’occuper de la structure des promotions découpées en années, en groupes de TD, en groupes de TP, etc.
Contact
J’ai rédigé ce tutoriel dans le cadre du module R209 “Initiation au développement Web” du BUT Réseaux & Télécommunications de Mont de Marsan. Pour toutes remarques ou suggestions, n’hésitez surtout pas à me contacter sur manuel.munier@univ-pau.fr.