Étape 6: Ajout de JavaScript
Introduction
Comme je vous l’ai indiqué à maintes reprises, les scripts PHP sont exécutés côté serveur. Par conséquent, le code source de vos scripts PHP, vos requêtes SQL, ou même vos login/mot de passe (ex: connexion à la BdD) ne sortent jamais du serveur. L’utilisateur côté client n’y aura jamais accès ! Il ne verra que le code HTML produit par l’exécution des scripts PHP, pas les scripts eux-mêmes.
Dans certains cas il pourrait néanmoins être souhaitable de faire exécuter du code, mais côté client cette fois. Les exemples sont nombreux, et vous y avez déjà été confrontés sans que vous ne vous soyez posé la question:
- pour vérifier que la chaîne de caractères saisie dans un champ texte correspond bien à une adresse mail valide (ex:
truc@machin.com) - pour vérifier que le champ “confirmation” contient bien la même chaîne de caractères que le champ initial
- pour s’assurer que la date saisie n’est pas postérieure/antérieure à la date actuelle
- etc.
D’un point de vue technique, nous pourrions très bien faire tout ceci uniquement avec les technos HTML et PHP standard. Mais cela nécessiterait que le formulaire HTML soumette à chaque fois toutes ses données à un script PHP qui fait les vérifications et retourne éventuellement le même formulaire (pré-rempli avec les mêmes données !) en indiquant les erreurs. Ça fonctionne… mais ce n’est pas très “confortable” pour l’utilisateur → rechargement de la page, latence de connexion, etc.
L’idée est donc de déporter ces vérifications vers le navigateur Web, lequel pourra réaliser les tests en local sans avoir à poster le formulaire. Il nous faut pour cela pouvoir envoyer du code qui sera exécuté par ce navigateur Web. C’est l’objectif de la techno JavaScript.
Formulaire de base pour notre exemple
Afin d’introduire JavaScript très progressivement sans vous perdre dans les interactions entre PHP, SQL et JavaScript, je vais repartir sur la base d’un exemple de formulaire HTML réduit au strict minimum: 1 seul champ de saisie (une date) et 1 seul bouton pour valider le formulaire.


Vous pouvez tester vous-mêmes en cliquant sur ce lien.
Code source du formulaire HTML (fichier <code>form10.html</code>)
<html>
<head>
<meta charset="utf-8"/>
<title>Test formulaire HTML + JavaScript</title>
</head>
<body>
<h1>Test JavaScript</h1>
<form action="foo.php" method="GET">
<!-- Choix date et heure minimum -->
Date min
<input type="date" name="datemin">
<br>
<!-- Bouton de soumission du formulaire -->
<input type="submit" name="go" value="Valider">
</form>
<hr>
Copyright © 2022 Manuel Munier
<br>
<a href="https://munier.perso.univ-pau.fr/">https://munier.perso.univ-pau.fr/</a>
</body>
</html>
Code source du script PHP (fichier <code>foo.php</code>)
<html>
<head>
<meta charset="utf-8"/>
<title>Script PHP de test</title>
</head>
<body>
<?php
// Récupération des paramètres CGI éventuels
// NB: si la valeur est 'none' alors le paramètre est ignoré
if (array_key_exists('datemin',$_GET)) {
if ($_GET['datemin'] != '') {
$datemin = $_GET['datemin'];
}
}
if (array_key_exists('datemax',$_GET)) {
if ($_GET['datemax'] != '') {
$datemax = $_GET['datemax'];
}
}
if (array_key_exists('heuremin',$_GET)) {
if ($_GET['heuremin'] != '') {
$heuremin = $_GET['heuremin'];
}
}
if (array_key_exists('heuremax',$_GET)) {
if ($_GET['heuremax'] != '') {
$heuremax = $_GET['heuremax'];
}
}
?>
<h1>Script PHP de test</h1>
<?php
if (isset($datemin)) {
echo 'Date min = '.date_format(date_create($datemin),"l d F Y");
} else {
echo 'Pas de date min sélectionnée';
}
echo '<br>';
?>
<hr>
Copyright © 2022 Manuel Munier
<br>
<a href="https://munier.perso.univ-pau.fr/">https://munier.perso.univ-pau.fr/</a>
</body>
</html>
Premier script en JavaScript
Pour notre premier script en langage JavaScript je vais simplement remplacer l’action du bouton de validation du formulaire pour appeler du code JavaScript au lieu d’invoquer le script foo.php. Ce code JavaScript affichera une fenêtre d’information qui indiquera quelle est la date saisie. Cet exemple très rudimentaire va néanmoins me permettre de vous présenter plusieurs éléments fondamentaux de JavaScript:
- comment déclarer une fonction JavaScript (celle qui sera invoquée)
- comment déclencher l’invocation de cette fonction sur un événement donné de l’interface graphique (ex: quand on clique sur un bouton)
- comment accéder aux éléments de votre page Web (document HTML) depuis JavaScript → le DOM (Document Object Model)
1. Encapsuler du code JavaScript dans le code HTML
Pour encapsuler du JavaScript dans une page HTML il suffit de placer le code entre des balises <script language="javascript"> et </script>. Dans l’absolu, ce code peut se trouver n’importe où dans le code HTML, avec la seule contrainte qu’une fonction doit être déclarée avant d’être utilisée. Pour ma part, j’ai choisi de placer le JavaScript dans le header de mon document HTML. Pour l’instant, ma fonction verifier() ne fait rien.
<head>
<meta charset="utf-8"/>
<title>Test formulaire HTML + JavaScript</title>
<script language="javascript">
function verifier() {
// TODO
}
</script>
</head>
2. Programmation événementielle
L’utilisation de JavaScript dans du code HTML nécessite d’avoir une approche “programmation par événements”. Oh, ne vous inquiétez pas, le plus gros du travail est réalisé (une fois de plus) par votre navigateur Web. L’interface graphique qu’il vous affiche (avec les boutons, les listes déroulantes, les champs texte, les boutons radio, etc.) fonctionne par événements: quand un événement survient (ex: clic sur un bouton, validation d’un champ texte avec la touche entrée, choix dans une liste, etc.) une action est déclenchée (invocation d’une fonction). Toute la gestion événementielle est assurée par votre navigateur: génération des événements en fonction des actions de l’utilisateur, déclenchement des fonctions associées à tel ou tel événement, etc. En ce qui vous concerne, vous n’aurez qu’à indiquer quelle fonction appeler quand tel événement surviendra. Et ça fonctionne tout seul ☺
Sur notre exemple, nous allons invoquer notre fonction JavaScript verifier() à chaque fois que l’utilisateur cliquera sur le bouton Valider du formulaire (événement onClick).
<input type="submit" name="go" value="Valider" onclick="verifier()">
3. Document Object Model (DOM)
Dernière étape de cet exemple introductif: comment, depuis JavaScript, accéder aux (valeurs des) éléments de notre document HTML ?
Nous allons pour cela utiliser le DOM, aka le Document Object Model, c’est-à-dire une représentation de notre document HTML sous la forme d’un graphe d’objets (en général une arborescence).
- la racine du document HTML est référencée par
document - chaque élément du document doit avoir un nom et peut ensuite être référencé en donnant son chemin d’accès complet depuis la racine
exemple:
document.myform.dateminreprésente la référence à racinedocument→ formulaire nommémyform→ champdateminde ce formulaire - selon la classe de l’élément, on peut accéder à différents attributs ou invoquer différentes méthodes
exemple:
document.myform.datemin.valuepermet de récupérer la valeur actuelle du champdatemindu formulaire
Nous devons donc commencer par donner un nom à notre formulaire:
<form name="myform">
...
</form>
Nous pouvons alors écrire le code JavaScript de notre fonction verifier() qui va récupérer la valeur du champ datemin et l’afficher dans une fenêtre popup via la fonction alert(string).
<head>
<meta charset="utf-8"/>
<title>Test formulaire HTML + JavaScript</title>
<script language="javascript">
function verifier() {
var d = document.myform.datemin.value;
alert("Date saisie : " + d);
}
</script>
</head>
Et voilà le résultat que vous pouvez tester vous-mêmes en cliquant sur ce lien.

Code source du formulaire HTML avec JavaScript (fichier <code>form11a.html</code>)
<html>
<head>
<meta charset="utf-8"/>
<title>Test formulaire HTML + JavaScript</title>
<script language="javascript">
function verifier() {
var d = document.myform.datemin.value;
alert("Date saisie : " + d);
}
</script>
</head>
<body>
<h1>Test JavaScript</h1>
<form name="myform">
<!-- Choix date et heure minimum -->
Date min
<input type="date" name="datemin">
<br>
<!-- Bouton de soumission du formulaire -->
<input type="submit" name="go" value="Valider" onclick="verifier()">
</form>
<hr>
Copyright © 2022 Manuel Munier
<br>
<a href="https://munier.perso.univ-pau.fr/">https://munier.perso.univ-pau.fr/</a>
</body>
</html>
Vérification des dates de début et de fin
Dans l’exemple que nous avions développé au cours des étapes précédentes de notre site Web dynamique, notre formulaire contenait 2 champs de type date et 2 champs de type time (respectivement les champs datemin, datemax, heuremin et heuremax). Nous allons reprendre cette portion du formulaire HTML et y ajouter du code JavaScript pour vérifier que le couple datemin/heuremin est bien antérieur au couple datemax/heuremax.
1. Comparaison des 2 dates
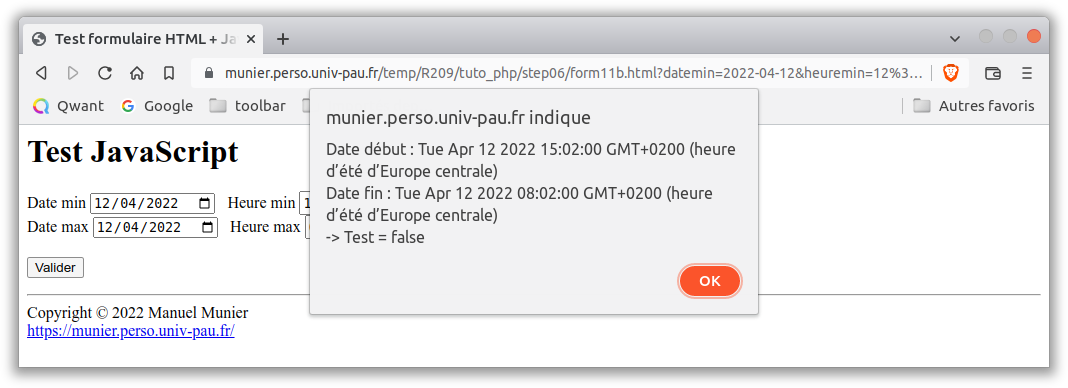
Allons y toujours étape par étape. Commençons d’abord par mettre les 4 champs datemin, datemax, heuremin et heuremax dans le formulaire et modifons le code de la fonction verifier() pour quelle affiche 3 informations: le couple datemin/heuremin, le couple datemax/heuremax, et le résultat de la comparaison de ces 2 dates.

datemin/heuremin est bien antérieur à datemax/heuremax (→ true)

datemin/heuremin n’est pas antérieur à datemax/heuremax (→ false)
Pour le tester vous-mêmes vous pouvez cliquer sur ce lien.
Code source du formulaire HTML avec JavaScript (fichier <code>form11b.html</code>)
<html>
<head>
<meta charset="utf-8"/>
<title>Test formulaire HTML + JavaScript</title>
<script language="javascript">
function verifier() {
var dmin = document.myform.datemin.value;
var hmin = document.myform.heuremin.value;
var dmax = document.myform.datemax.value;
var hmax = document.myform.heuremax.value;
var ddebut = new Date(dmin+'T'+hmin)
var dfin = new Date(dmax+'T'+hmax)
alert("Date début : " + ddebut + "\n" +
"Date fin : " + dfin + "\n" +
"-> Test = " + (ddebut<dfin));
}
</script>
</head>
<body>
<h1>Test JavaScript</h1>
<form name="myform">
<!-- Choix date et heure minimum -->
Date min
<input type="date" name="datemin">
Heure min
<input type="time" name="heuremin">
<br>
<!-- Choix date et heure maximum -->
Date max
<input type="date" name="datemax">
Heure max
<input type="time" name="heuremax">
<br>
<br>
<!-- Bouton de soumission du formulaire -->
<input type="submit" name="go" value="Valider" onclick="verifier()">
</form>
<hr>
Copyright © 2022 Manuel Munier
<br>
<a href="https://munier.perso.univ-pau.fr/">https://munier.perso.univ-pau.fr/</a>
</body>
</html>
2. Bloquer la soumission du formulaire si problème détecté
Pour l’instant nous avons appelé notre fonction JavaScript verifier() quand on cliquait sur le bouton de soumission. C’est bien pratique pour tester, mais le comportement que nous souhaitons est légèrement différent.
- la fonction
verifier()sera invoquée non pas sur l’événementonClickdu boutonValider, mais sur l’événementonSubmitdu formulaire - la fonction
verifier()retournera un résultat booléen (trueoufalse) qui sera remonté au formulaire (via unreturn) - si le résultat est
true, le processus de soumission du formulaire vers le script PHP continue normalement - si le résultat est
false, cela fait échouer le processus de soumission; on reste sur la même page

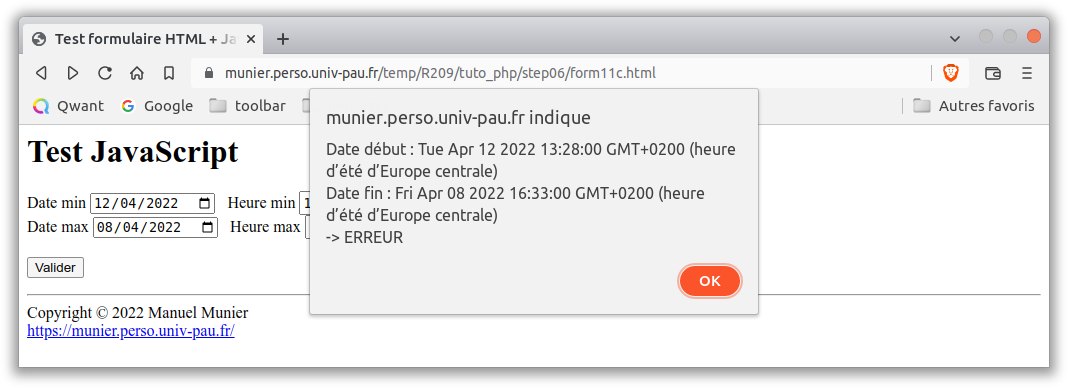
datemin/heuremin est bien antérieur à datemax/heuremax …


datemin/heuremin n’est pas antérieur à datemax/heuremax → ERREUR, on reste sur la page
N’hésitez pas à tester vous-mêmes en cliquant sur ce lien.
Code source du formulaire HTML avec JavaScript (fichier <code>form11c.html</code>)
<html>
<head>
<meta charset="utf-8"/>
<title>Test formulaire HTML + JavaScript</title>
<script language="javascript">
function verifier() {
var dmin = document.myform.datemin.value;
var hmin = document.myform.heuremin.value;
var dmax = document.myform.datemax.value;
var hmax = document.myform.heuremax.value;
var ddebut = new Date(dmin+'T'+hmin)
var dfin = new Date(dmax+'T'+hmax)
if (ddebut<dfin) {
return true;
} else {
alert("Date début : " + ddebut + "\n" +
"Date fin : " + dfin + "\n" +
"-> ERREUR");
return false;
}
}
</script>
</head>
<body>
<h1>Test JavaScript</h1>
<form name="myform" action="foo.php" method="GET" onsubmit="return verifier()">
<!-- Choix date et heure minimum -->
Date min
<input type="date" name="datemin">
Heure min
<input type="time" name="heuremin">
<br>
<!-- Choix date et heure maximum -->
Date max
<input type="date" name="datemax">
Heure max
<input type="time" name="heuremax">
<br>
<br>
<!-- Bouton de soumission du formulaire -->
<input type="submit" name="go" value="Valider">
</form>
<hr>
Copyright © 2022 Manuel Munier
<br>
<a href="https://munier.perso.univ-pau.fr/">https://munier.perso.univ-pau.fr/</a>
</body>
</html>
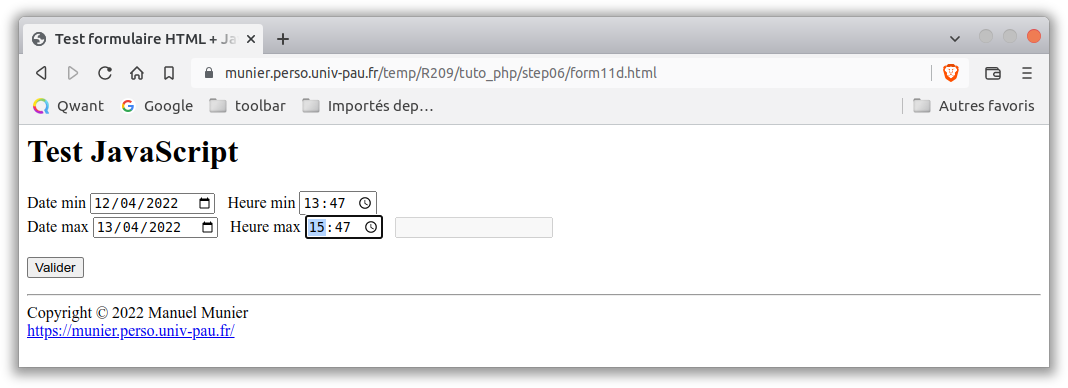
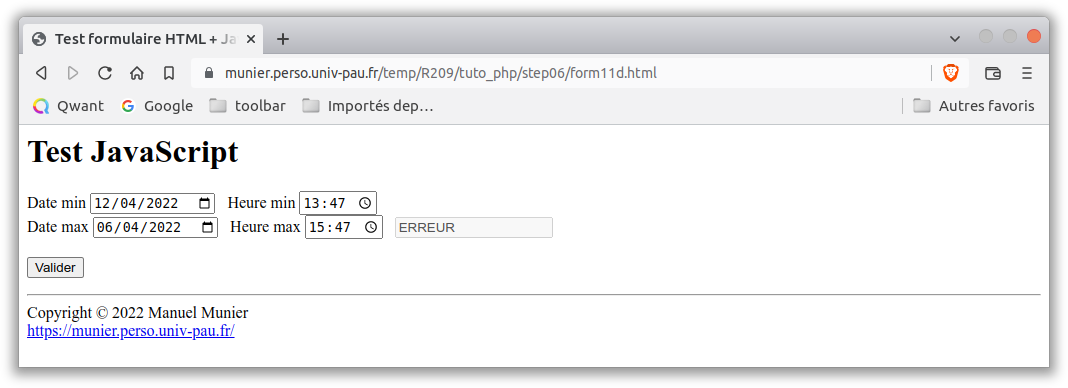
3. Écrire dans le document HTML qu’il y a une erreur
Une variante de cet exemple serait de modifier directement le document HTML pour indiquer où se situe l’erreur plutôt que d’afficher une fenêtre popup. Ce peut être plus ergonomique pour l’utilisateur, surtout s’il y a beaucoup des champs comportant des erreurs… ☺
Il nous suffit pour cele de prévoir un élément dans notre formulaire (ex: un widget input de type text avec l’option disabled pour qu’il ne soit pas éditable et qu’il n’apparaisse pas dans les paramètres CGI du formulaire) dans lequel notre fonction JavaScript verifier() pourra aller écrire via le DOM (modification de l’attribut value de cet élément).

datemin/heuremin est bien antérieur à datemax/heuremax (→ pas de message d’erreur)

datemin/heuremin n’est pas antérieur à datemax/heuremax (→ message ERREUR)
Pour le tester vous-mêmes vous pouvez cliquer sur ce lien.
Code source du formulaire HTML avec JavaScript (fichier <code>form11d.html</code>)
<html>
<head>
<meta charset="utf-8"/>
<title>Test formulaire HTML + JavaScript</title>
<script language="javascript">
function verifier() {
var dmin = document.myform.datemin.value;
var hmin = document.myform.heuremin.value;
var dmax = document.myform.datemax.value;
var hmax = document.myform.heuremax.value;
var ddebut = new Date(dmin+'T'+hmin)
var dfin = new Date(dmax+'T'+hmax)
if (ddebut<dfin) {
document.myform.msgerreur.value = "";
return true;
} else {
document.myform.msgerreur.value = "ERREUR";
return false;
}
}
</script>
</head>
<body>
<h1>Test JavaScript</h1>
<form name="myform" action="foo.php" method="GET" onsubmit="return verifier()">
<!-- Choix date et heure minimum -->
Date min
<input type="date" name="datemin">
Heure min
<input type="time" name="heuremin">
<br>
<!-- Choix date et heure maximum -->
Date max
<input type="date" name="datemax">
Heure max
<input type="time" name="heuremax">
<input type="text" name="msgerreur" value="" disabled>
<br>
<br>
<!-- Bouton de soumission du formulaire -->
<input type="submit" name="go" value="Valider">
</form>
<hr>
Copyright © 2022 Manuel Munier
<br>
<a href="https://munier.perso.univ-pau.fr/">https://munier.perso.univ-pau.fr/</a>
</body>
</html>
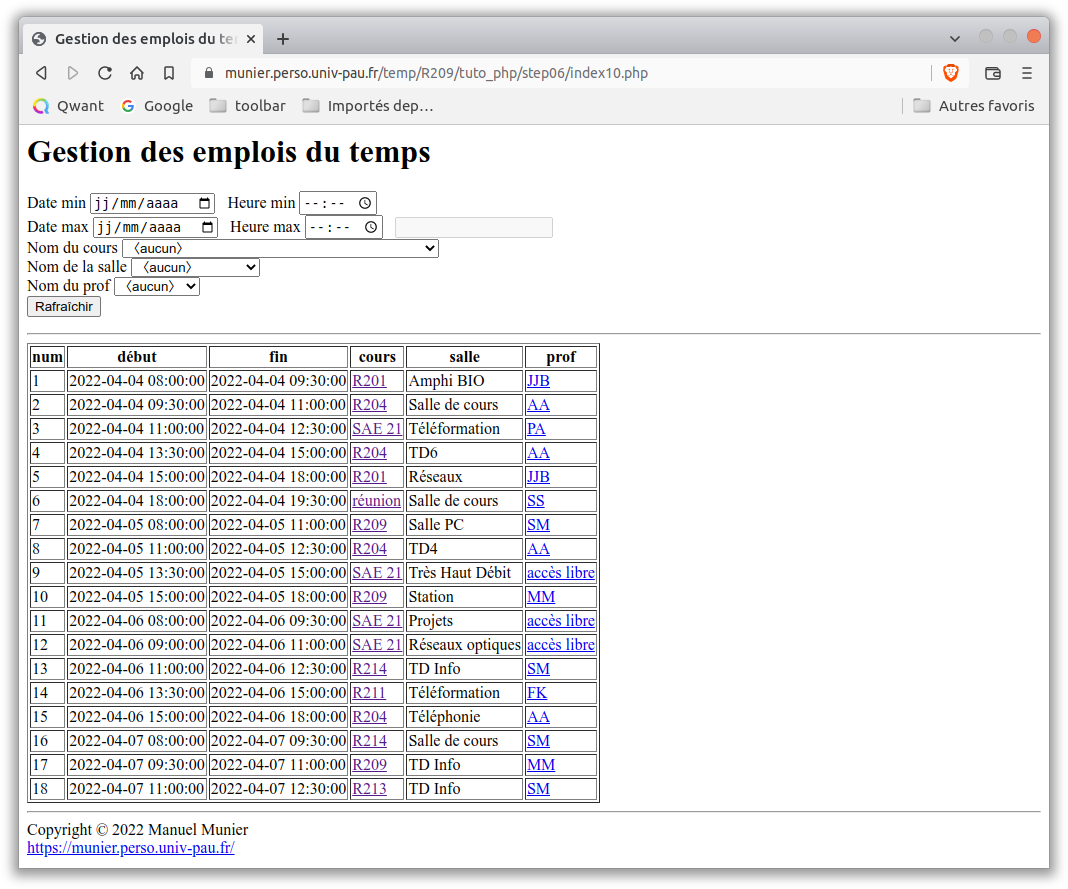
Intégration à notre site Web dynamique
Nous pouvons maintenant intégrer ce JavaScript à notre projet de site Web dynamique qui nous sert d’exemple pour ce tutoriel. Ce qui donne le résultat ci-dessous que vous pouvez tester vous-mêmes en cliquant ici.

Code source du formulaire HTML avec PHP, SQL et JavaScript (fichier <code>index10.php</code>)
<html>
<head>
<meta charset="utf-8"/>
<title>Gestion des emplois du temps</title>
<script language="javascript">
function verifier() {
var dmin = document.myform.datemin.value;
var hmin = document.myform.heuremin.value;
var dmax = document.myform.datemax.value;
var hmax = document.myform.heuremax.value;
var ddebut = new Date(dmin+'T'+hmin)
var dfin = new Date(dmax+'T'+hmax)
if (ddebut<dfin) {
document.myform.msgerreur.value = "";
return true;
} else {
document.myform.msgerreur.value = "ERREUR";
return false;
}
}
</script>
</head>
<body>
<?php
// Ouverture du connecteur à la BdD une fois pour toute au début du script
$dbh = new PDO('sqlite:planning.db') or die("impossible d'ouvrir la base sqlite");
$dbh->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
// Récupération des paramètres CGI éventuels
// NB: si la valeur est 'none' alors le paramètre est ignoré
if (array_key_exists('cours',$_GET)) {
if ($_GET['cours'] != 'none') {
$cours = $_GET['cours'];
}
}
if (array_key_exists('salle',$_GET)) {
if ($_GET['salle'] != 'none') {
$salle = $_GET['salle'];
}
}
if (array_key_exists('prof',$_GET)) {
if ($_GET['prof'] != 'none') {
$prof = $_GET['prof'];
}
}
if (array_key_exists('datemin',$_GET)) {
if ($_GET['datemin'] != '') {
$datemin = $_GET['datemin'];
}
}
if (array_key_exists('datemax',$_GET)) {
if ($_GET['datemax'] != '') {
$datemax = $_GET['datemax'];
}
}
if (array_key_exists('heuremin',$_GET)) {
if ($_GET['heuremin'] != '') {
$heuremin = $_GET['heuremin'];
}
}
if (array_key_exists('heuremax',$_GET)) {
if ($_GET['heuremax'] != '') {
$heuremax = $_GET['heuremax'];
}
}
?>
<h1>Gestion des emplois du temps</h1>
<form name="myform" action="index10.php" method="GET" onsubmit="return verifier()">
<!-- Choix date et heure minimum -->
Date min
<input type="date" name="datemin" <?php if (isset($datemin)) { echo 'value="'.$datemin.'"'; }?> >
Heure min
<input type="time" name="heuremin" <?php if (isset($heuremin)) { echo 'value="'.$heuremin.'"'; }?> >
<br>
<!-- Choix date et heure maximum -->
Date max
<input type="date" name="datemax" <?php if (isset($datemax)) { echo 'value="'.$datemax.'"'; }?> >
Heure max
<input type="time" name="heuremax" <?php if (isset($heuremax)) { echo 'value="'.$heuremax.'"'; }?> >
<input type="text" name="msgerreur" value="" disabled>
<br>
<!-- Choix du cours -->
Nom du cours
<select name="cours">
<option value="none" selected>〈aucun〉</option>
<?php
$sql = "select * from cours;";
foreach ($dbh->query($sql) as $row) {
echo '<option value="'.$row['numcours'].'"';
// S'il s'agit du cours dont l'id est dans le paramètre CGI cours, alors
// on ajoute l'option "selected" à cet élément de la liste
if (isset($cours)) {
if ($cours == $row['numcours']) {
echo ' selected';
}
}
echo '>'.$row['idcours'].' ('.$row['libcours'].')</option>';
}
?>
</select>
<br>
<!-- Choix de la salle -->
Nom de la salle
<select name="salle">
<option value="none" selected>〈aucun〉</option>
<?php
$sql = "select * from salle;";
foreach ($dbh->query($sql) as $row) {
echo '<option value="'.$row['numsalle'].'"';
// S'il s'agit de la salle dont l'id est dans le paramètre CGI salle, alors
// on ajoute l'option "selected" à cet élément de la liste
if (isset($salle)) {
if ($salle == $row['numsalle']) {
echo ' selected';
}
}
echo '>'.$row['descsalle'].'</option>';
}
?>
</select>
<br>
<!-- Choix du prof -->
Nom du prof
<select name="prof">
<option value="none" selected>〈aucun〉</option>
<?php
$sql = "select * from prof;";
foreach ($dbh->query($sql) as $row) {
echo '<option value="'.$row['numprof'].'"';
// S'il s'agit de l'enseignant dont l'id est dans le paramètre CGI prof, alors
// on ajoute l'option "selected" à cet élément de la liste
if (isset($prof)) {
if ($prof == $row['numprof']) {
echo ' selected';
}
}
echo '>'.$row['nomprof'].'</option>';
}
?>
</select>
<br>
<!-- Bouton de soumission du formulaire -->
<input type="submit" name="go" value="Rafraîchir">
</form>
<hr>
<?php
// Dans la requête SQL, on mettra un '?' à chaque endroit où l'on voudra insérer un paramètre
$sql = "select * from planning ".
"inner join cours on cours.numcours = planning.numcours ".
"inner join salle on salle.numsalle = planning.numsalle ".
"inner join prof on prof.numprof = planning.numprof ".
"where ( (1=1)";
$params = array();
// Si un critère de filtre (ex: variable $prof) existe, alors on ajoute une conjonction à la clause "where"
// dans la requête SQL et on ajoute la valeur à la liste des paramètres pour l'exécution du statement
if (isset($cours)) {
$sql .= " and (planning.numcours=?)";
array_push($params, $cours);
}
if (isset($salle)) {
$sql .= " and (planning.numsalle=?)";
array_push($params, $salle);
}
if (isset($prof)) {
$sql .= " and (planning.numprof=?)";
array_push($params, $prof);
}
if (isset($datemin) && isset($heuremin)) {
$dhmin = $datemin.' '.$heuremin;
$sql .= " and (?<=datetime(debut))";
array_push($params, $dhmin);
} else {
if (isset($datemin)) {
$sql .= " and (?<=date(debut))";
array_push($params, $datemin);
}
if (isset($heuremin)) {
$sql .= " and (?<=time(debut))";
array_push($params, $heuremin);
}
}
if (isset($datemax) && isset($heuremax)) {
$dhmax = $datemax.' '.$heuremax;
$sql .= " and (datetime(fin)<=?)";
array_push($params, $dhmax);
} else {
if (isset($datemax)) {
$sql .= " and (date(fin)<=?)";
array_push($params, $datemax);
}
if (isset($heuremax)) {
$sql .= " and (time(fin)<=?)";
array_push($params, $heuremax);
}
}
//echo '$sql = "'.$sql.'"<br>';
// On termine proprement notre requête SQL
$sql .= ") order by debut;";
// Préparation du statement avec la requête SQL
$stmt = $dbh->prepare($sql);
// Exécution du statement avec les paramètres indiqués dans le tableau
$stmt->execute($params);
// Récupération du résultat de la requête
$res = $stmt->fetchAll();
echo '<table border="1">';
echo '<tr><th>num</th><th>début</th><th>fin</th><th>cours</th><th>salle</th><th>prof</th></tr>';
// Parcours du résultat
foreach ($res as $row) {
echo '<tr>';
echo '<td>'.$row['numcreneau'].'</td>';
echo '<td>'.$row['debut'].'</td>';
echo '<td>'.$row['fin'].'</td>';
echo '<td>'.'<a href="" title="'.$row['libcours'].'">'.$row['idcours'].'</a>'.'</td>';
echo '<td>'.$row['descsalle'].'</td>';
echo '<td>'.'<a href="infos_prof01.php?prof='.urlencode($row['numprof']).'" title="infos prof #'.$row['numprof'].'">'.$row['nomprof'].'</a>'.'</td>';
echo '</tr>';
}
echo '</table>';
?>
<hr>
Copyright © 2022 Manuel Munier
<br>
<a href="https://munier.perso.univ-pau.fr/">https://munier.perso.univ-pau.fr/</a>
</body>
</html>
JavaScript c’est bien MAIS…
JavaScript c’est bien, certes, mais ce n’est pas non plus la baguette magique qui va régler tous vos problèmes ! Il vous suffira de fureter un peu sur le Web pour découvrir le début du commencement des possibilités offertes par le langage JavaScript quand il est exécuté dans un navigateur Web. Mais avant d’intégrer du JavaScript dans vos pages Web, il est absolument indispensable de bien comprendre son fonctionnement.
- le code JavaScript n’est pas traité par le serveur; il est envoyé au client tel quel dans le code HTML
- le code JavaScript sera exécuté côté client par le navigateur Web… à la condition que celui-ci ne soit pas configuré pour bloquer le code JavaScript !
- quand bien même le code JavaScript est exécuté côté client, rien ne vous garantit que l’utilisateur ne l’aura pas modifié avant de l’exécuter (ex: via les outils de debuggage du navigateur)
- le code JavaScript inclus dans le code HTML est bien évidemment visible pour le client (ex: en affichant le code source de la page)
- si votre script PHP reçoit bien la requête, rien ne prouve que c’est bien votre formulaire, après vérifications par votre code JavaScript, qui a envoyé cette requête; le client peut très bien avoir forgé l’URL à la main en y encodant directement ses paramètres CGI (avec des valeurs que vous vouliez justement éviter par exemple)
Testez par exemple l’URL https://munier.perso.univ-pau.fr/temp/R209/tuto_php/step06/foo.php?datemin=2022-04-12&heuremin=13%3A47&datemax=2022-04-06&heuremax=05%3A47&go=Valider où j’ai encodé à la main
dateminà2022-04-12etdatemaxà2022-04-06, donc antérieure àdatemin☺
Il ne faut donc JAMAIS faire confiance à l’utilisateur. Ni sur les valeurs qu’il envoie au serveur (à vos scripts PHP), ni sur le fait qu’il ait bien exécuté le code JavaScript que vous avez inclus, ni sur le fait que le code JavaScript qu’il a exécuté était bien le vôtre, etc.
JavaScript n’est qu’un outil permettant d’améliorer l’ergonomie côté utilisateur. Ça évite par exemple d’envoyer une requête au serveur, lequel détecte une erreur dans les paramètres et renvoie une page avec un message d’erreur → JavaScript permet de faire des tests en local sur le client et donc de limiter les requêtes sur le réseau.
Mais EN AUCUN CAS JavaScript ne va protéger votre serveur (ex: vos scripts PHP) de requêtes HTTP avec des paramètres CGI erronés. À vous donc, dans vos scripts PHP, de TOUJOURS vérifier les valeurs reçues avant de les utiliser.
Conclusion
Après avoir vu comment intégrer dans vos pages HTML du code (scripts PHP) qui sera exécuté côté serveur (via le module PHP d’un serveur Apache par exemple), nous venons de voir dans cette partie comment intégrer du code (scripts JavaScript) qui sera cette fois exécuté côté client (dans le navigateur Web). PHP et JavaScript sont 2 langages de programmation différents et développés avec des objectifs différents. À vous de maîtriser ces 2 technos de scripts pour réaliser vos sites Web dynamiques.