openHAB 3.0 - accès à l'état d'un item depuis JavaScript
Dans un précédent tutoriel (openHAB 3.0 - création d’un switch qui publie son état via des messages MQTT) je vous avais présenté comment il était possible de publier un message MQTT à chaque fois que l’on actionnait un item de type switch sous openHAB. J’avais pour cela défini 2 règles: l’une sur l’événement received a command ON, l’autre sur l’événement received a command OFF. Quand elles étaient déclenchées, ces règles exécutaient chacune un script écrit en JavaScript (type ECMAScript), lequel envoyait un message MQTT dont le contenu était hard codé: ON ou OFF. L’objectif du totoriel d’aujourd’hui est de (re)faire la même chose… mais avec une seule règle.
Comme pour mes tutoriels précédents, les différentes étapes ont été réalisées via l’interface graphique d’openHAB3. L’utilisation des fichiers de configuration textuels… sera étudiée ultérieurement…
Obtenir l’état d’un item openHAB
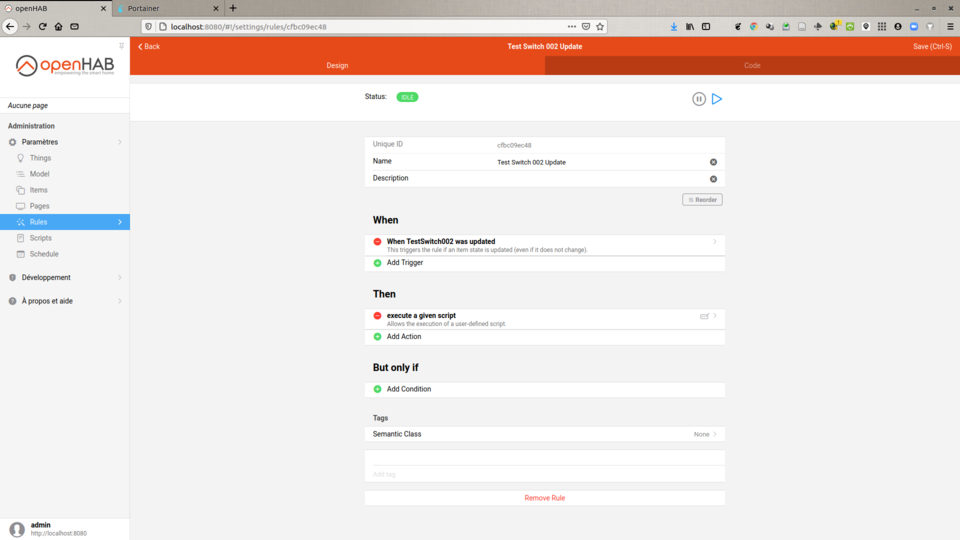
Nous allons donc créer une seule règle qui sera déclenchée à chaque changement d’état de notre switch. Comme indiqué sur ce post How to Create Rules in OpenHAB 3 using JavaScript / ECMAScript, le JavaScript associé à cette règle utilisera la fonction itemRegistry.getItem(<ItemId>).getState() pour récupérer l’état de l’item.
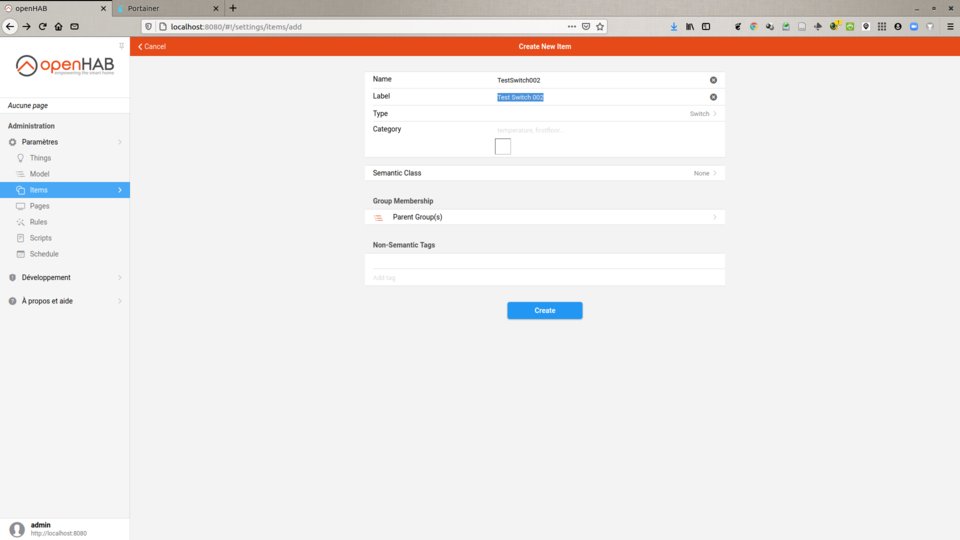
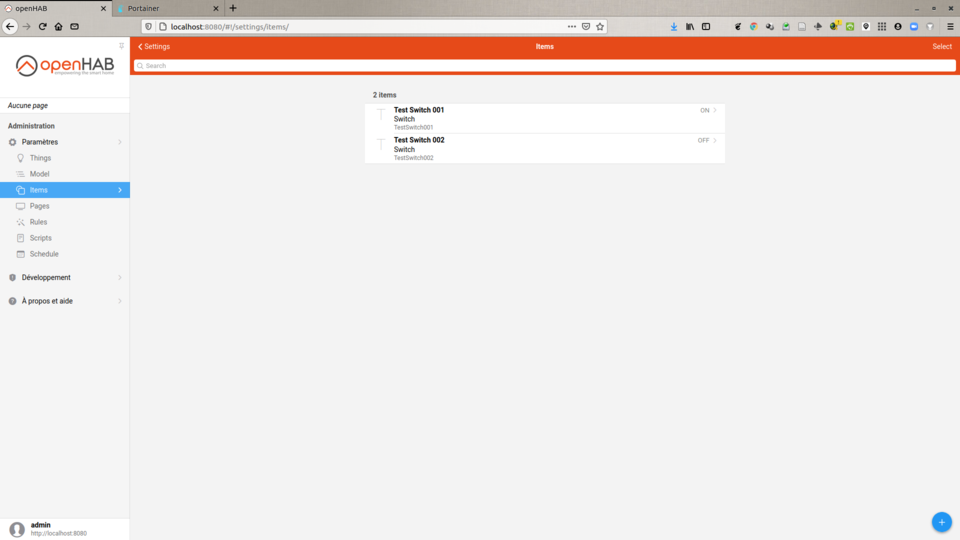
- création d’un switch
TestSwitch002
-
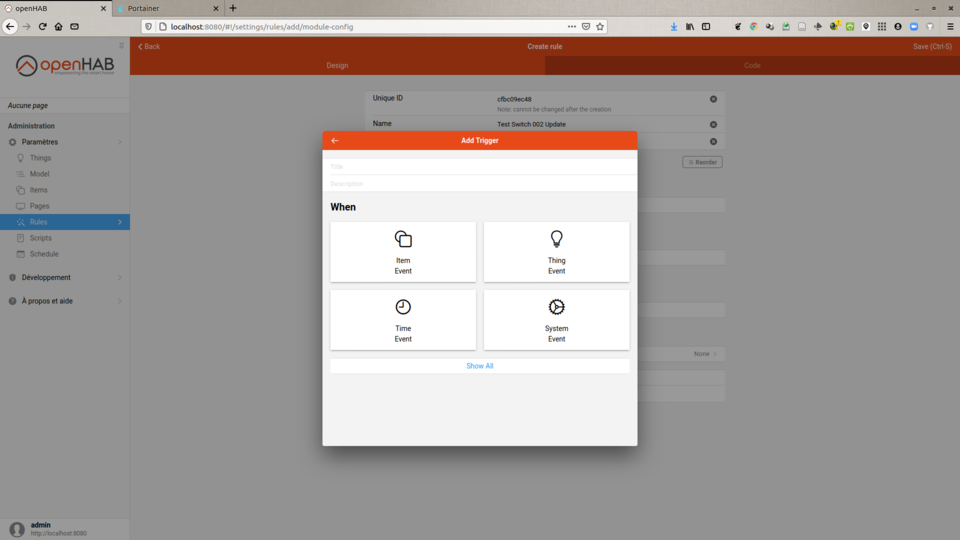
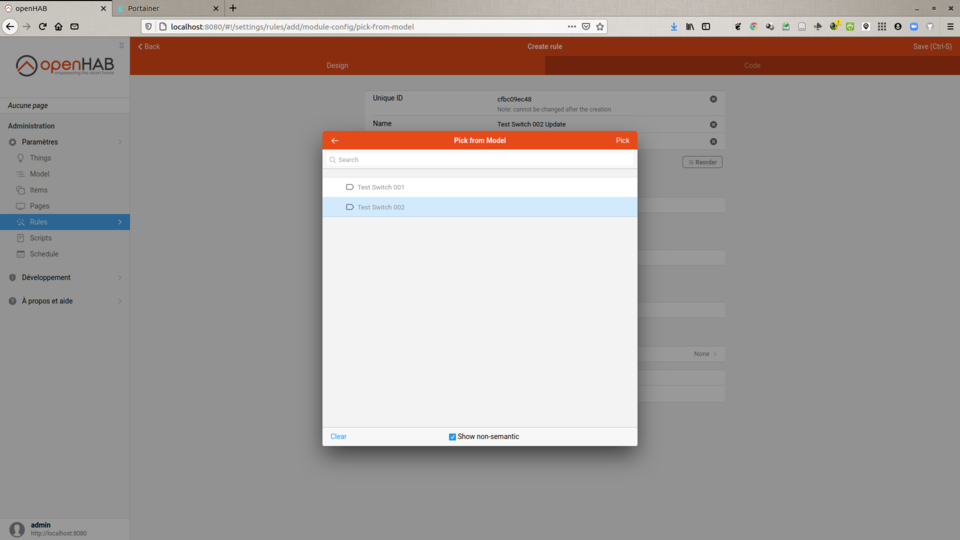
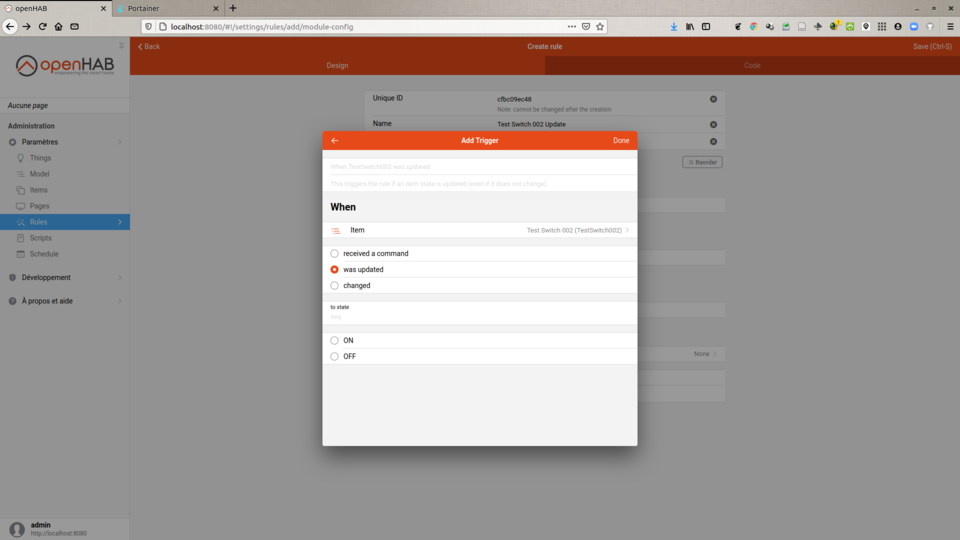
création d’une seule règle sur l’événement
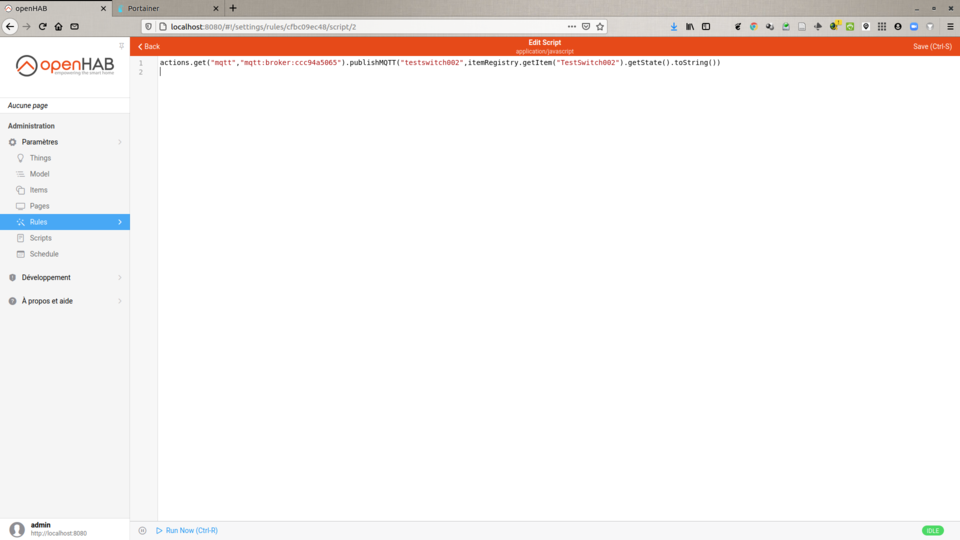
was updatedavec le JavaScript suivant (ECMAScript):actions.get("mqtt","mqtt:broker:ccc94a5065").publishMQTT("testswitch002", itemRegistry.getItem("TestSwitch002").getState().toString())
- on récupère l’état de l’item
TestSwitch002via l’instructionitemRegistry.getItem("TestSwitch002").getState()puis on le convertit en String pour construire le message MQTT → il n’est plus nécessaire d’avoir un script pour chaque état
On utilise ensuite MQTT Explorer (par exemple) connecté sur notre broker pour voir les messages. Dans Items → Test Switch 002 on peut actionner le switch ce qui déclenche bien l’envoi de messages MQTT !
Modifier l’état d’un item openHAB
Dans la deuxième partie de ce tutoriel je vous montre comment modifier l’état d’un item (ici un switch) depuis un JavaScript (déclenché par une règle). J’utilise pour cela la fonction events.sendCommand(<ItemId>, <NewState>).
-
création d’un switch
TestSwitch003 -
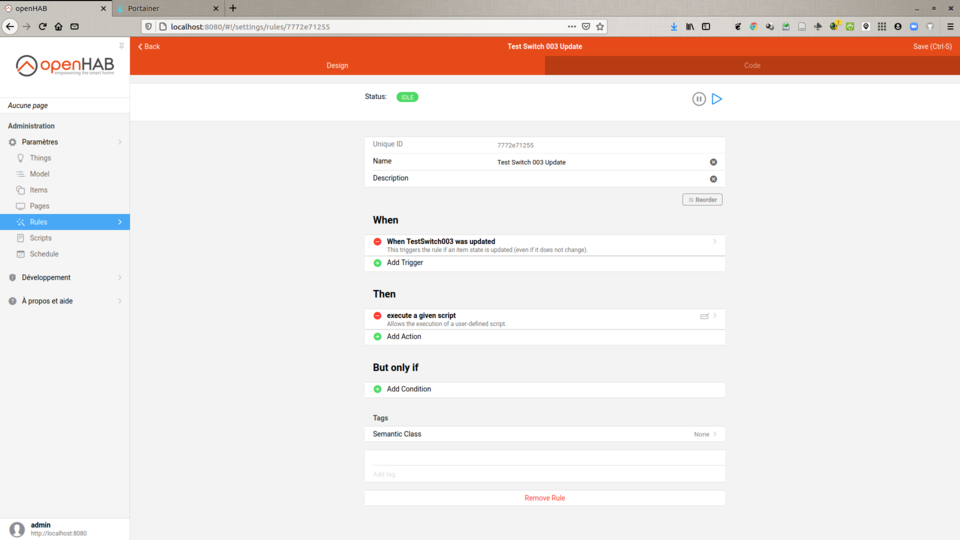
création d’une seule règle sur l’événement
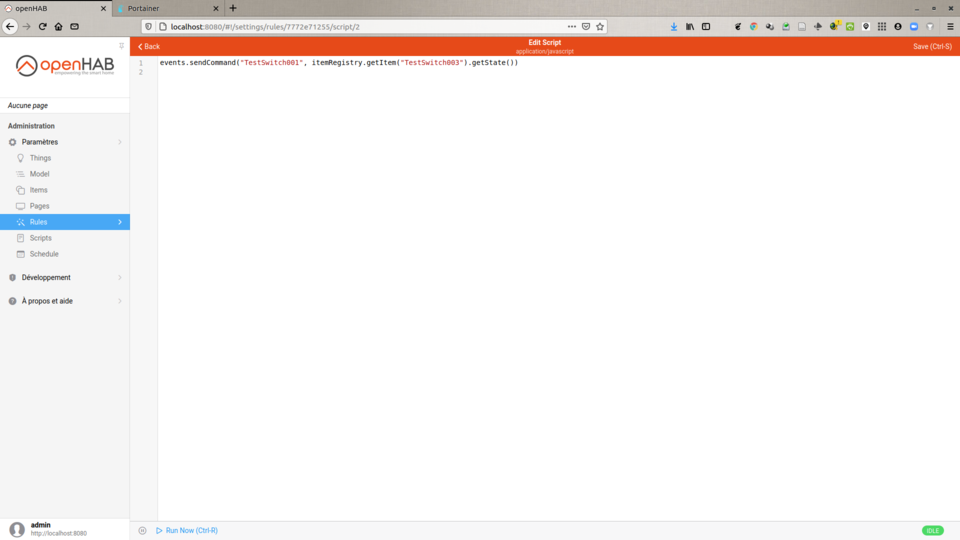
was updated avecle JavaScript suivant (ECMAScript) pour “recopier” l’état de l’itemTestSwitch003sur l’itemTestSwitch001:events.sendCommand("TestSwitch001", itemRegistry.getItem("TestSwitch003").getState())
- ainsi, en actionnant
TestSwitch003, ça change l’état deTestSwitch001, lequel envoie un message MQTT à chaque fois qu’il reçoit une commande (cf. tutoriel openHAB 3.0 - création d’un switch qui publie son état via des messages MQTT; tests avec MQTT Explorer par exemple)
Conclusion
Encore un retour d’expérience sous openHAB 3.0, cette fois avec les instructions JavaScript permettant de consulter et de modifier l’état d’un item. Si ça peut servir à d’autres personnes, ce sera avec plaisir. Si vous avez des remarques ou des suggestions, n’hésitez pas à me contacter sur manuel.munier@univ-pau.fr.
Prochaine étape:
- sur une instance d’openHAB avoir un switch qui envoie des messages MQTT, lesquels seront reçus sur une autre instance d’openHAB pour modifier l’état d’un item…